前几天收到 Google Search Console 发来的邮件说老王博客有 CLS 问题:超过 0.25,用户体验欠佳,需要优化。于是去搜了下 CLS 问题,英文全称是 Cumulative Layout Shift,中文名是累计布局偏移,是 Google 核心网页指标,本文分享下改善方法。
一、什么是 CLS 问题
CLS,全称是 Cumulative Layout Shift,中文名是累计布局偏移,是 Google Search Console 额一个核心网页指标,是指网页布局在加载期间的偏移量。得分范围是 0–1,其中 0 表示没有偏移,1 表示最大偏移。
举个 Google 官方的例子,解释下为什么 CLS 重要。
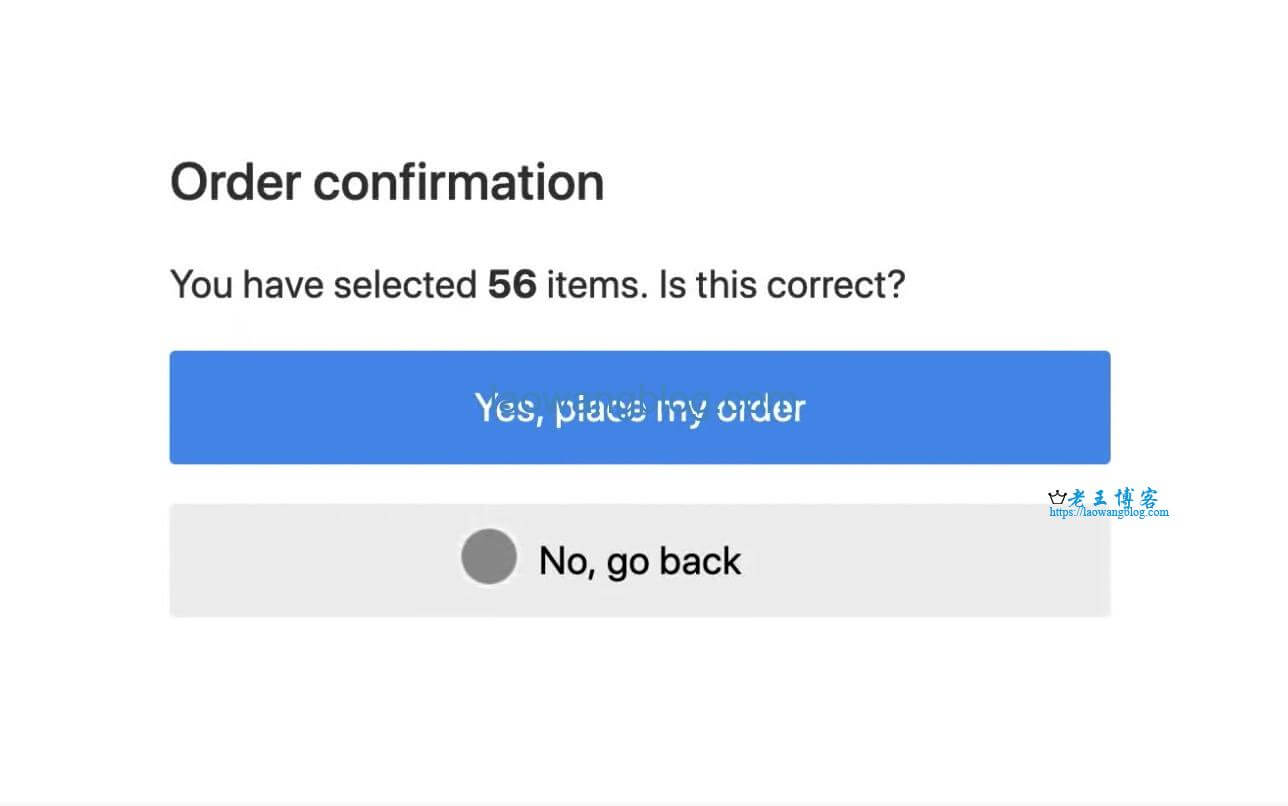
例如用户这里在下单时发现自己的订单有误,所以想返回重新选择:
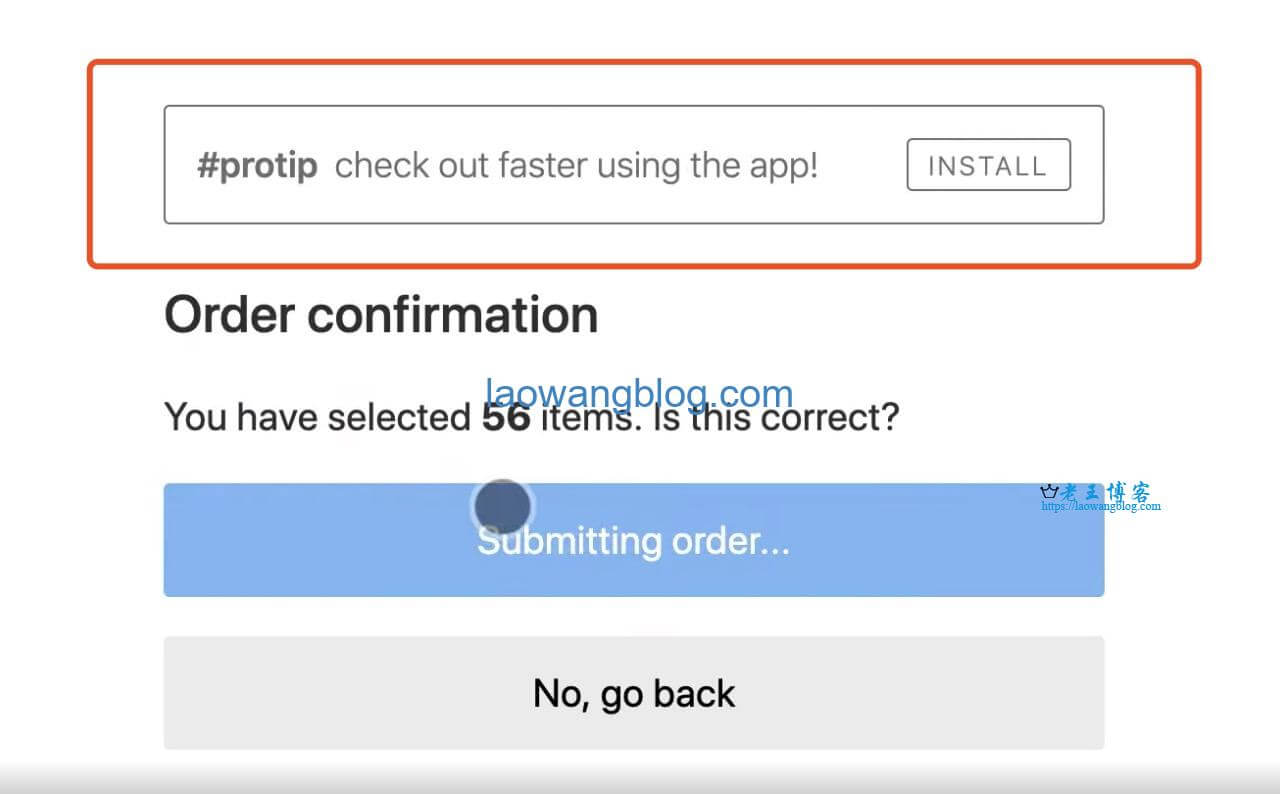
但其实网页还没有加载好,所以跳出了上面这一栏推广 App 的布局,导致下面的 form 整体往下偏移,用户本想返回的,由于偏移的存在点到确认订单上了:
这个例子已经非常清楚了解释了什么是 CLS,以及 CLS 为什么是一个很重要的网页指标了。
**上面关于 CLS 的解释和实例来自 Google 官方的介绍:Cumulative Layout Shift (CLS)
二、造成 CLS 问题的原因
根据 Google 的介绍,CLS 问题产生的原因一般包括:
- Images without dimensions
- Ads, embeds, and iframes without dimensions
- Dynamically injected content
- Web Fonts causing FOIT/FOUT
- Actions waiting for a network response before updating DOM
三、CLS 问题优化
老王博客就存在 CLS 问题,超过了 0.25,可能给用户造成非常不好的体验。
看了下网页加载过程,发现是第一个原因造成的,即 Images without dimensions,通俗点讲就是 img 标签没有 width 和 height,在没有成功加载图片前,网页无法判断给这个 img 标签留多大的空间,所以导致了偏移。
优化方法也很简单,就是给 img 标签加上大小,例如老王博客首页的广告图片就改成这样:
style="height: auto; width:100%" width="1040" height="104"
width 和 height 不需要有单位,只需要给个比例即可。
四、CLS 检查
最后,优化完 CLS 后,可以去 Google PageSpeed Insights 检查下是否还存在 CLS 问题:https://developers.google.com/speed/pagespeed/insights/