ChatGPT Next Web 是一个基于 OpenAI API Key 的开源项目,通过它我们可以一键搭建一个国内可以直接连接使用的 ChatGPT。今天老王就分享下 ChatGPT Next Web 部署教程,先介绍下这个项目,再分享如何将 ChatGPT Next Web 部署到免费容器并添加自己的域名。
一、ChatGPT Next Web 介绍
1、项目介绍
项目地址:https://github.com/Yidadaa/ChatGPT-Next-Web
ChatGPT Next Web 是一个 GitHub 的开源项目,可以一键免费部署跨平台私人 ChatGPT 应用,支持 Web / PWA / Linux / Win / MacOS。
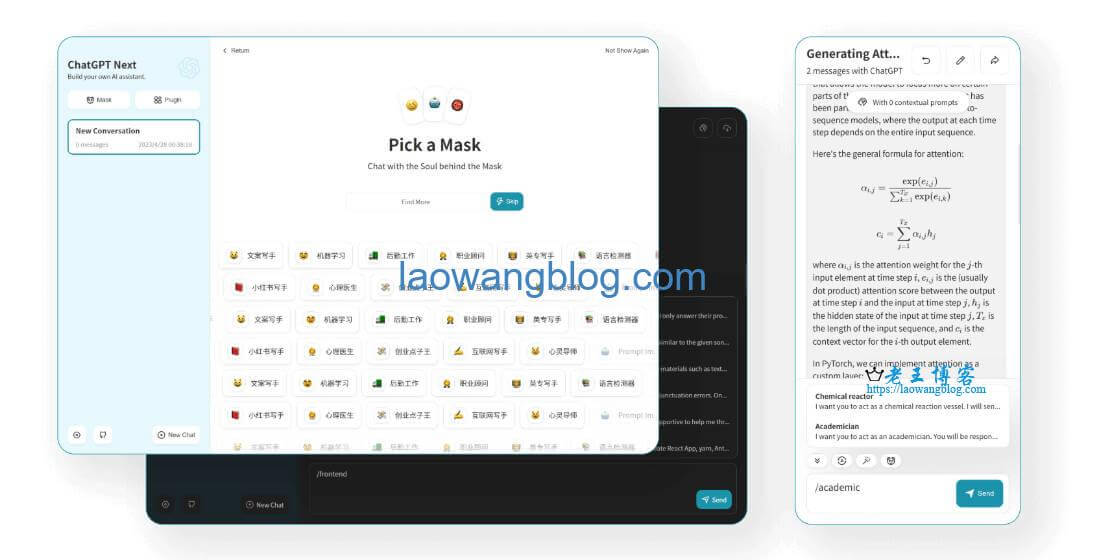
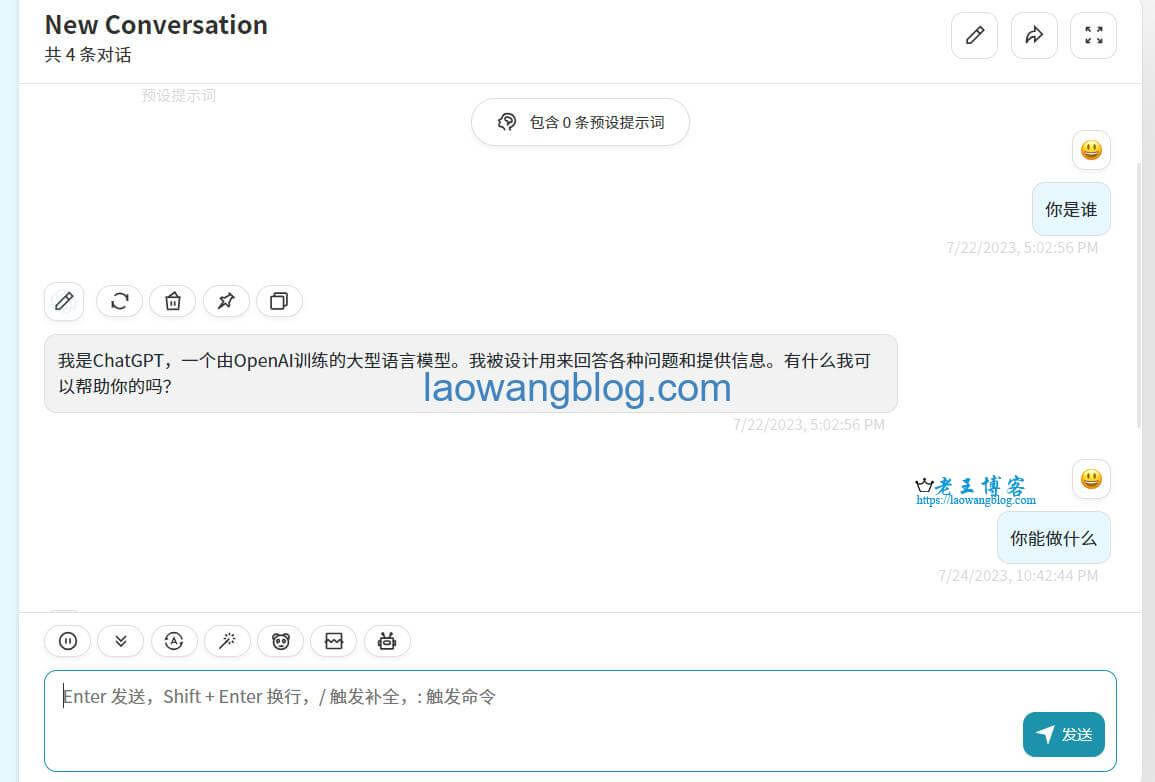
下面是 ChatGPT Next Web 应用截图:
2、功能介绍
ChatGPT Next Web 的现有功能包括:
- 在 1 分钟内使用 Vercel 免费一键部署
- 提供体积极小(~5MB)的跨平台客户端(Linux/Windows/MacOS), 下载地址
- 完整的 Markdown 支持:LaTex 公式、Mermaid 流程图、代码高亮等等
- 精心设计的 UI,响应式设计,支持深色模式,支持 PWA
- 极快的首屏加载速度(~100kb),支持流式响应
- 隐私安全,所有数据保存在用户浏览器本地
- 预制角色功能(面具),方便地创建、分享和调试你的个性化对话
- 海量的内置 prompt 列表,包括中文和英文
- 自动压缩上下文聊天记录,在节省 Token 的同时支持超长对话
- 多国语言支持:English, 简体中文, 繁体中文, 日本語, Español, Italiano, Türkçe, Deutsch, Tiếng Việt, Русский, Čeština
- 拥有自己的域名?好上加好,绑定后即可在国内直接使用
ChatGPT Next Web 之所以这么火爆(目前 star 超过 3w),主要是它的两个功能:1)部署方便;2)结合域名可以在国内直接使用。
3、准备材料
部署自己的 ChatGPT Next Web,您需要准备:
- OpenAI API Key:每个 ChatGPT 账号都可以申请,也可以直接购买,详细教程可以参考:《OpenAI ChatGPT API 是什么?如何申请/购买 ChatGPT API key?》;
- GitHub 帐号:这个可以用国内邮箱直接注册;
- 国内手机号:如果使用 Vercel 这个免费容器,需要绑定手机号;
- 域名(可选):如果需要国内直接使用,则绑定自己的域名。
二、ChatGPT Next Web 部署教程
1、部署 ChatGPT Next Web
打开项目地址:https://github.com/Yidadaa/ChatGPT-Next-Web
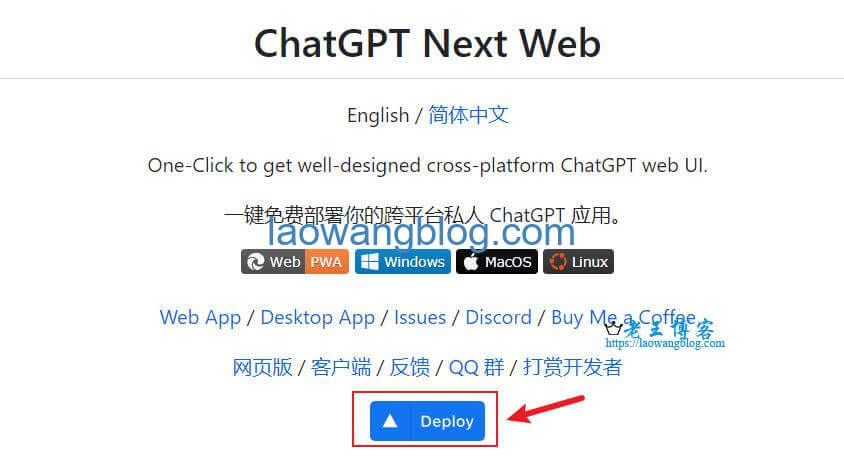
点击这个 Deploy 按钮开始部署 ChatGPT Next Web:
2、注册 Vercel 帐号
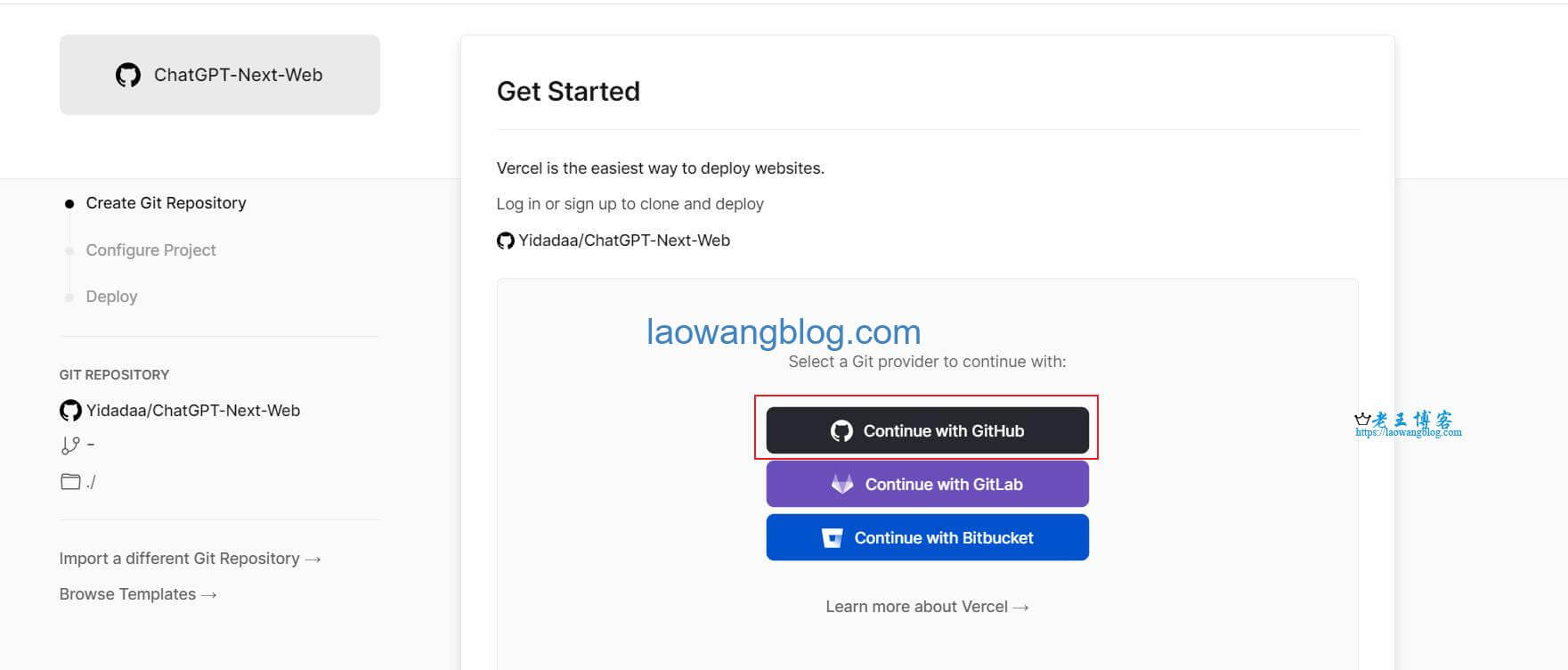
之后会自动跳转到 Vercel(一个免费容器),这里直接选择 Continue with GitHub 注册一个 Vercel 帐号:
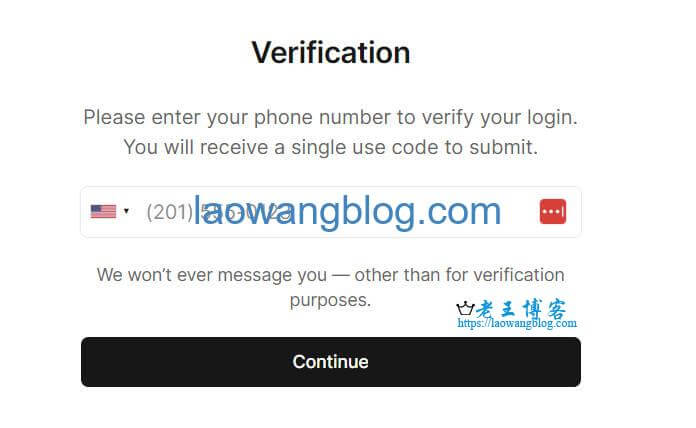
接下来要你验证手机号,把国家改到中国(China),输入自己的手机号,点击 Continue:
老王这里就是用的自己的手机,成功收到验证码完成账号验证,输入 4 位验证码即可:
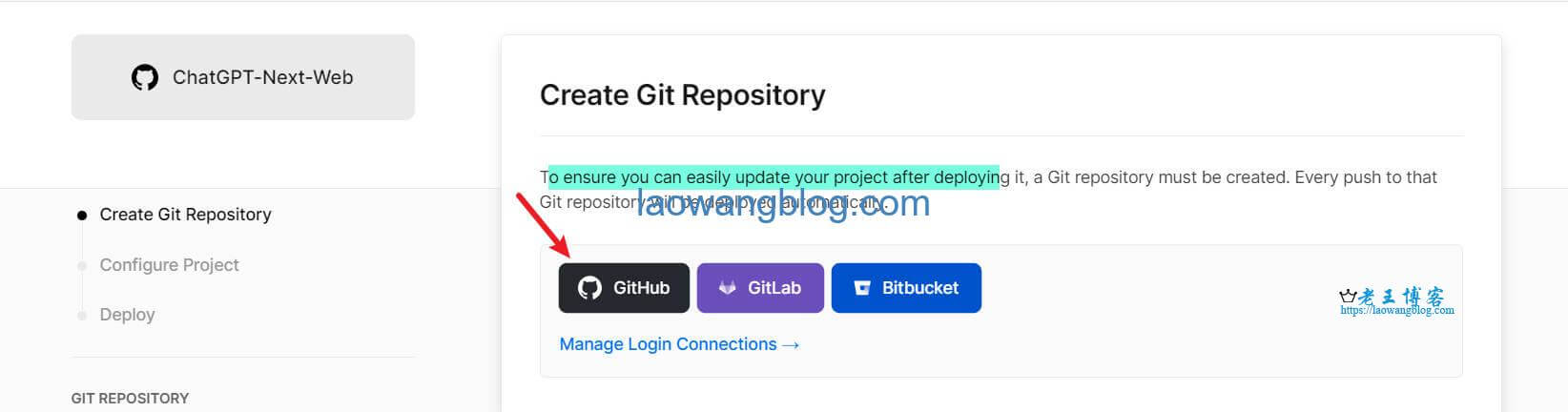
3、创建 Git 仓库
注册完账号后,创建一个 Git 仓库,依然选择 GitHub:
之后会自动创建一个名字为 ChatGPT Next Web 的仓库:
这里需要配置两个环境变量:
- OPENAI_API_KEY:OpenAI API Key,每一个 ChatGPT 账号都可以申请(也可以直接购买),详细教程可以参考:《OpenAI ChatGPT API 是什么?如何申请/购买 ChatGPT API key?》;
- CODE:这个是一个密码,随即设置即可,之后你可以通过这个密码访问自己的 ChatGPT Next Web。
设置完后就直接点击 Deploy 开始部署:
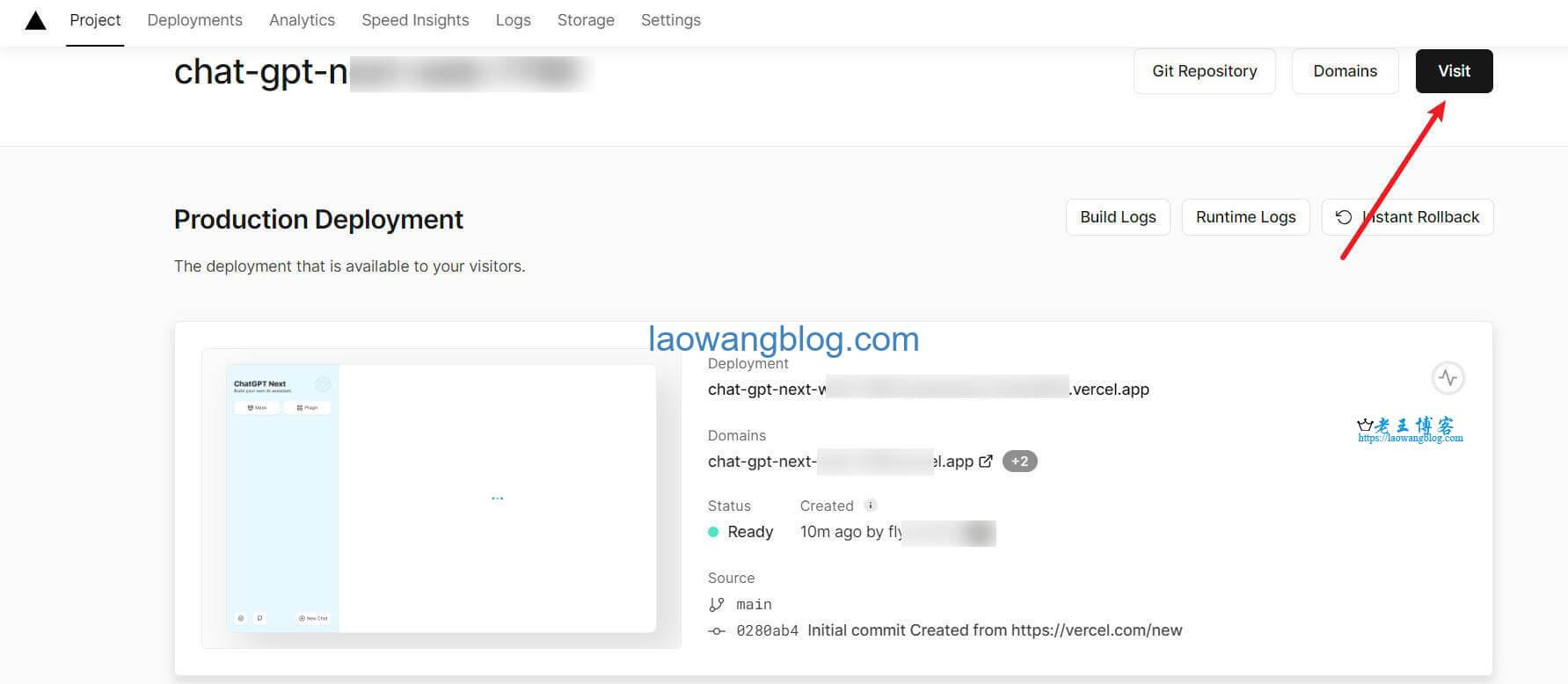
4、访问 ChatGPT Next Web
大概等个几分钟到 10 几分钟,我们就可以看到这个项目了,点击 Visit 即可访问项目(这里默认会绑定一个 Vercel 提供的域名,但是这个域名国内无法访问,如果你想在国内直接使用,再看本教程第 3 步,绑定一个域名):
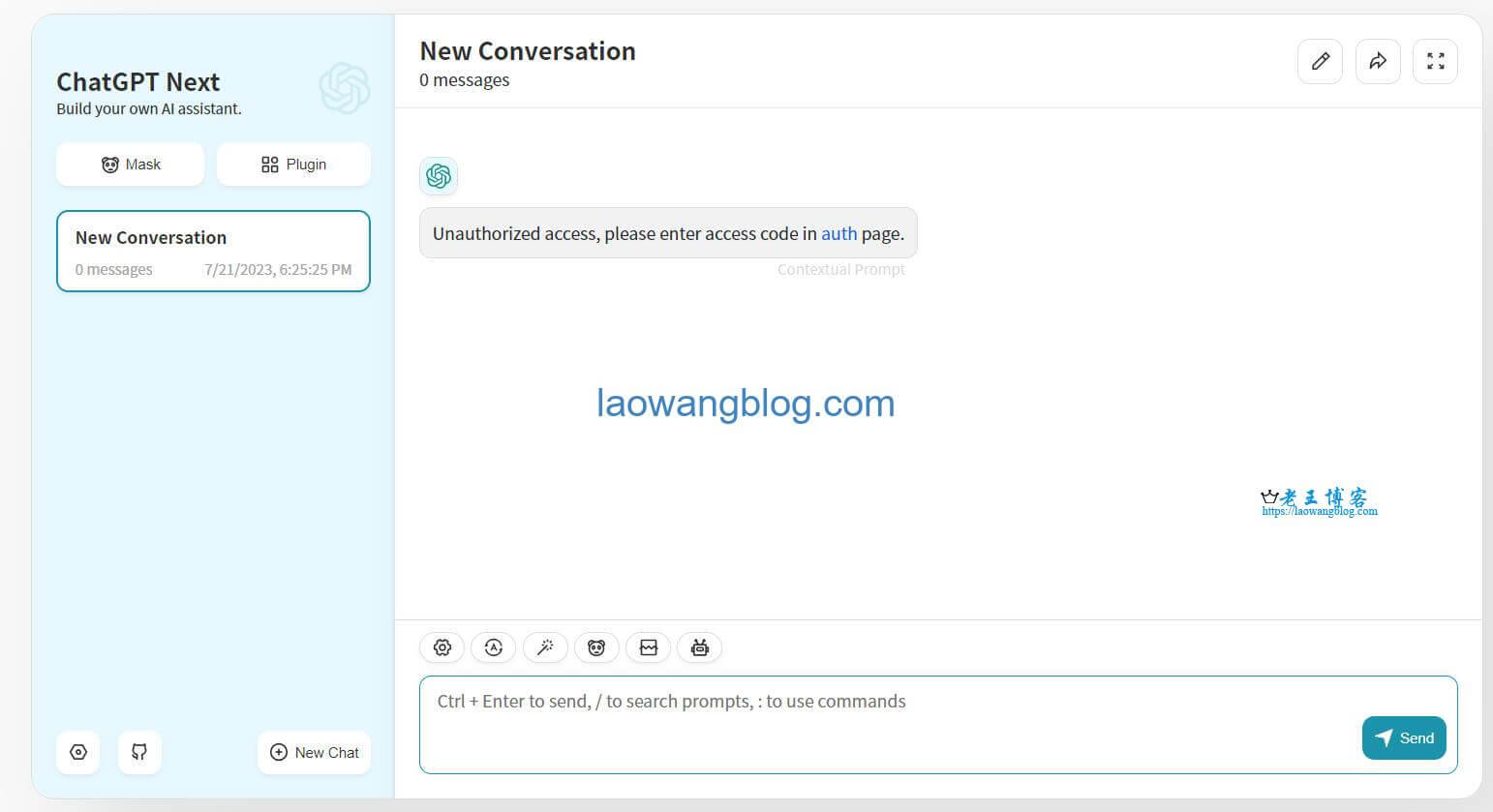
如下图,这就是一个 ChatGPT Next Web 应用,提供你刚才的 CODE 访问密码即可直接使用你的 API Key 进行访问,也可以在设置里直接提供 API Key 访问(详看本教程第 4 步):
设置完直接问就可以跟 ChatGPT 正常对话了:
三、ChatGPT Next Web 国内访问教程
正如上面所说,目前的 ChatGPT Next Web 是无法直接国内访问的,如果需要 ChatGPT 国内版(国内可以访问的 ChatGPT),你还需要一个域名。
1、购买域名
如果你已经有域名了(随便什么域名),那么直接绑定接可,如果你还没有域名,则去购买一个,国外的 NameSilo、国内的腾讯云、阿里云都行,买个便宜的后缀(如 .top),一年只要十几块钱。
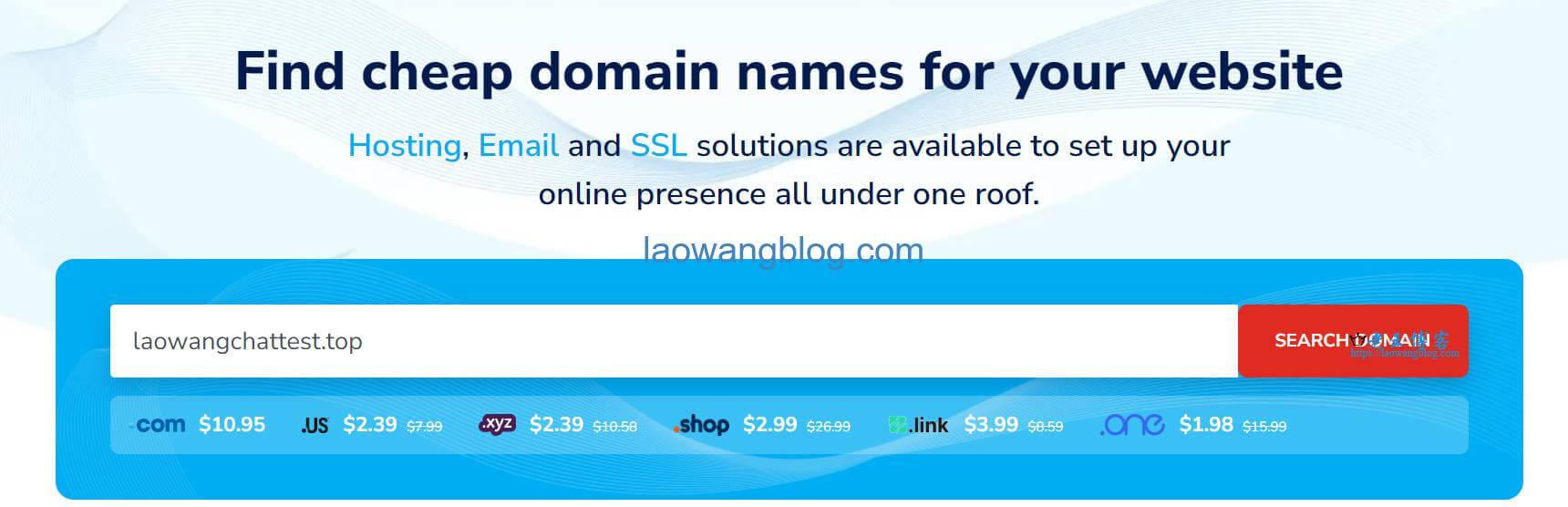
以 NameSilo 为例:www.namesilo.com
直接搜索域名即可(如 laowangchattest.top):
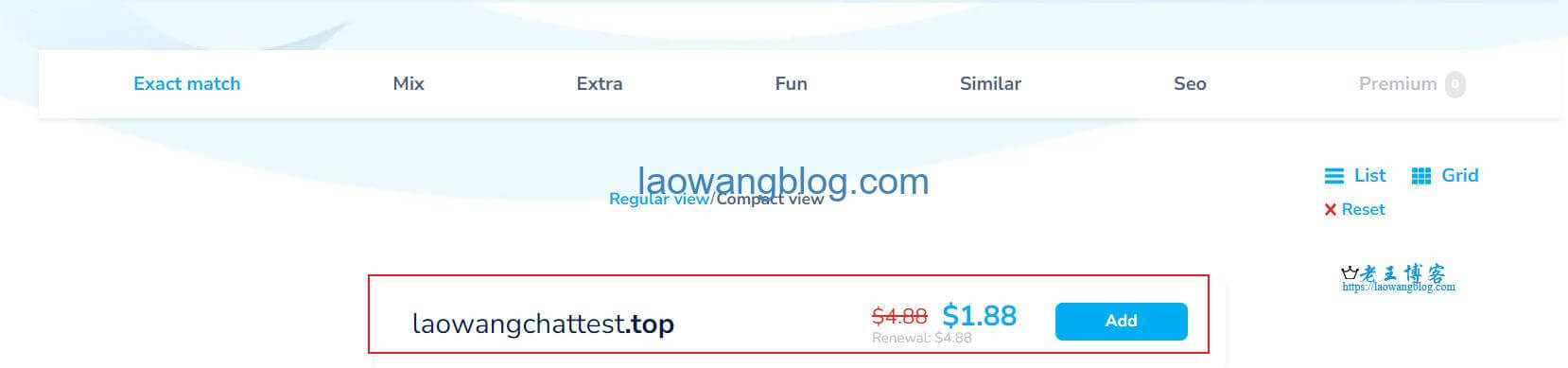
可以看到首年只需要 1.88 美元,支持支付宝付款,续费价格贵的话明年续费的时候换个域名就行了:
详细的 NameSilo 注册与购买教程可以参考:《 NameSilo注册与域名购买教程,新用户优惠1美元,支持支付宝付款》
2、为 ChatGPT Next Web 绑定新域名
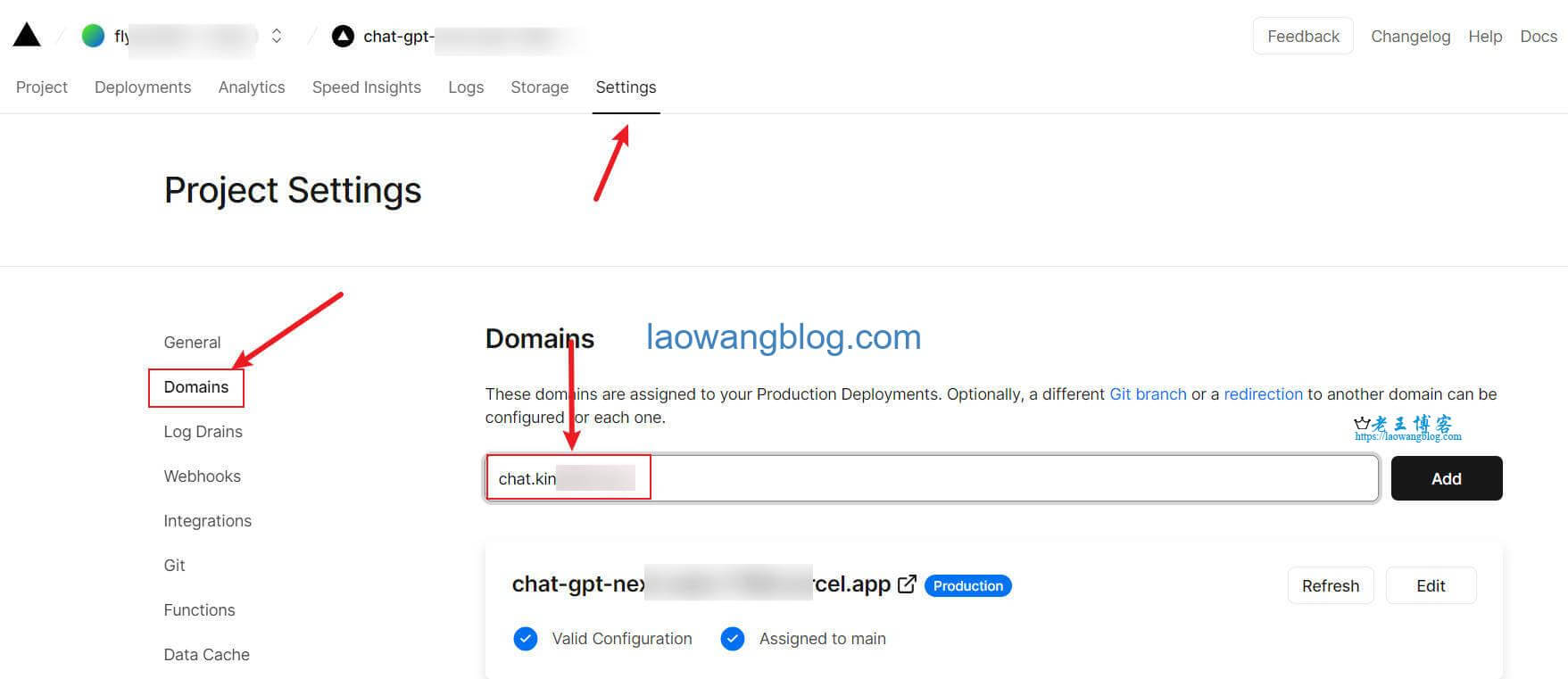
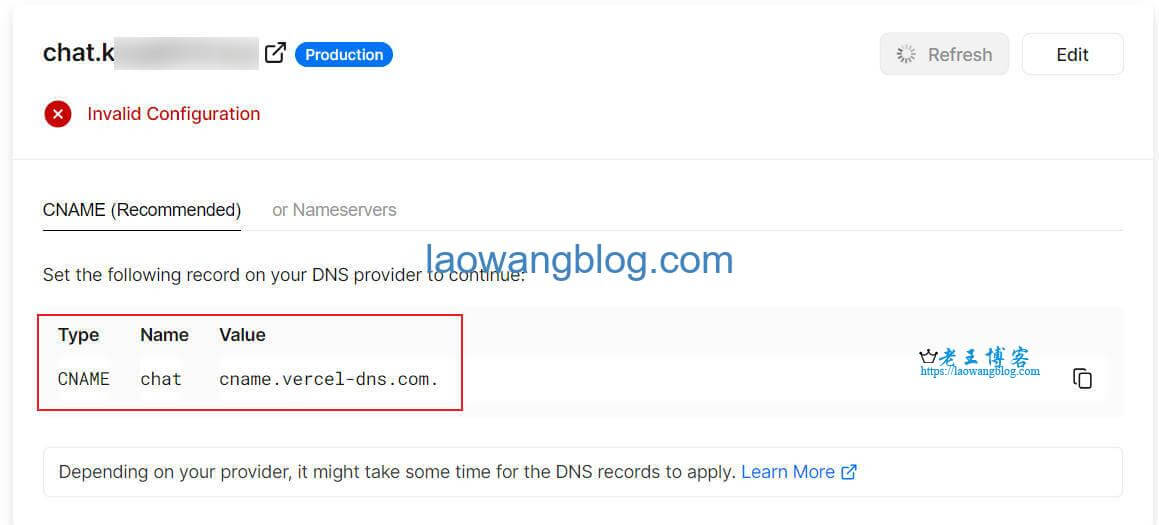
有了域名后,在项目的 Settings -> Domians 里绑定你的新域名,如果你的域名是 laowangchattest.top,那么这里就可以填 chat.laowangchattest.top(也可以不是 chat 开头,随便设置):
添加完后是没有生效的(Invalid),需要把你的域名解析到 Vercel 这个项目:
3、添加 CNAME 解析
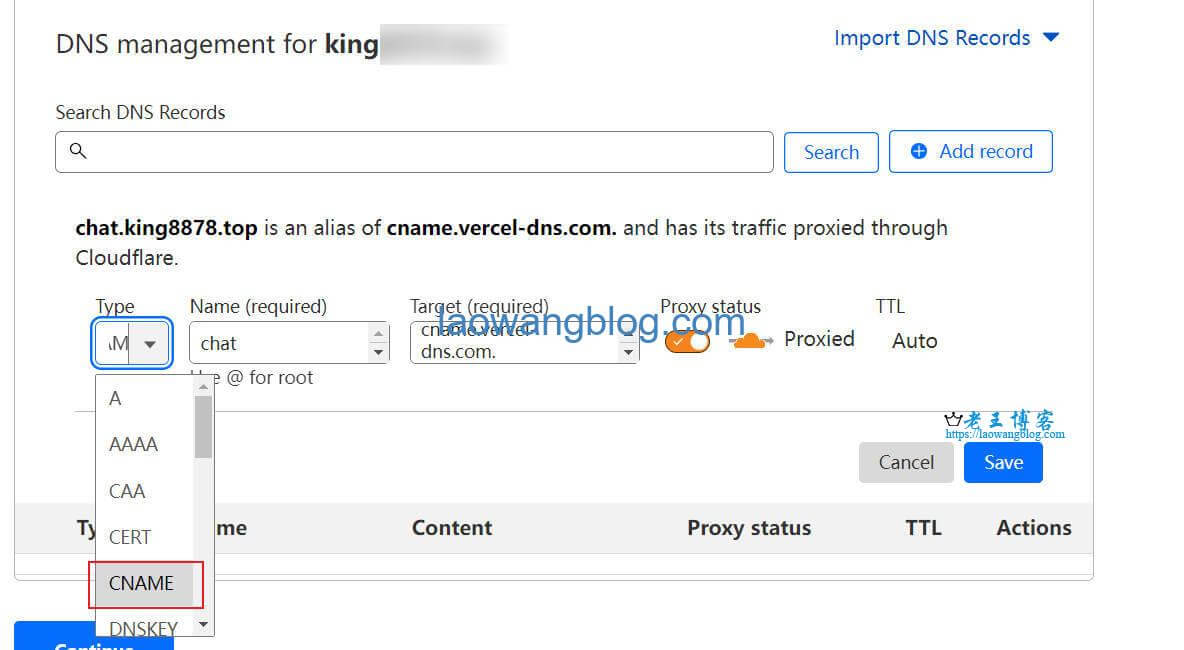
不同域名服务商的解析方式不一样,这里以 Cloudflare 为例,添加一个 CNMAE 解析,Name 为 chat(跟第一步对应),值就是 Vercel 要你添加的值:
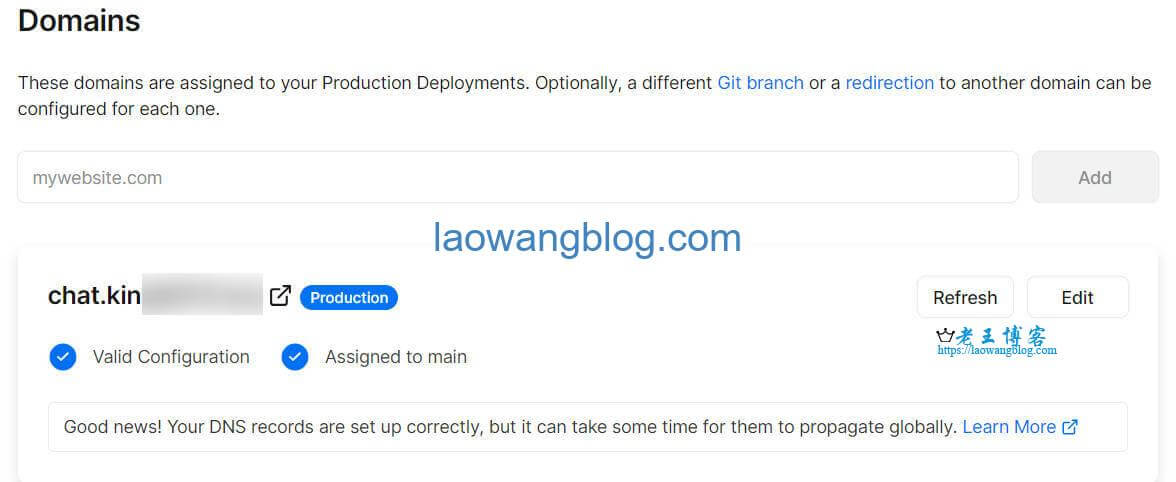
等待一会后,就可以看到新域名生效了,
4、使用新域名访问 ChatGPT Next Web
之后用你的新域名就可以访问 ChatGPT Next Web 了,国内直接就可以访问!
四、ChatGPT Next Web 设置与使用
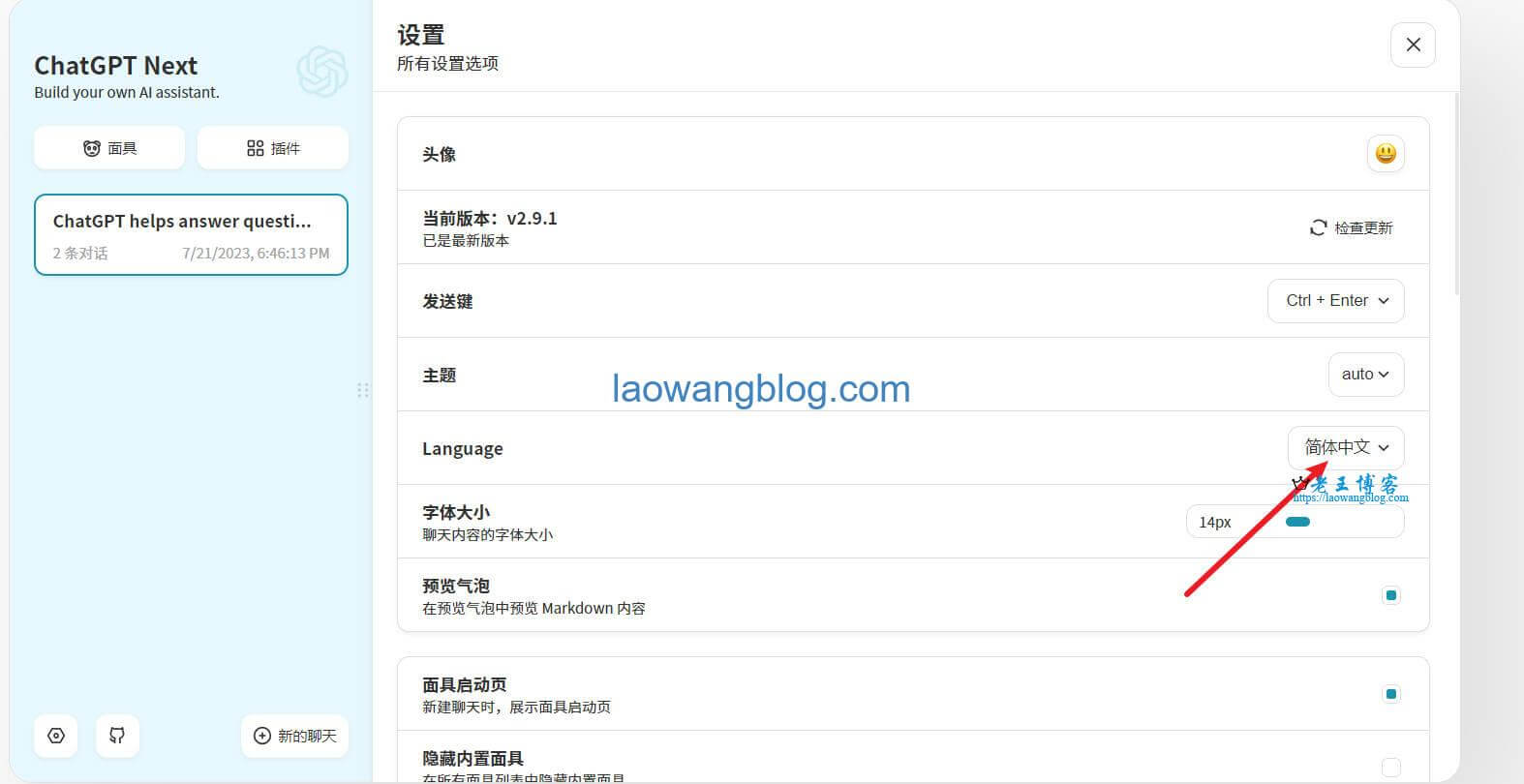
1、ChatGPT Next Web 语言设置
ChatGPT Next Web 用起来还是非常简单的,可以先在左下角的设置里将语言(Language)改成简体中文:
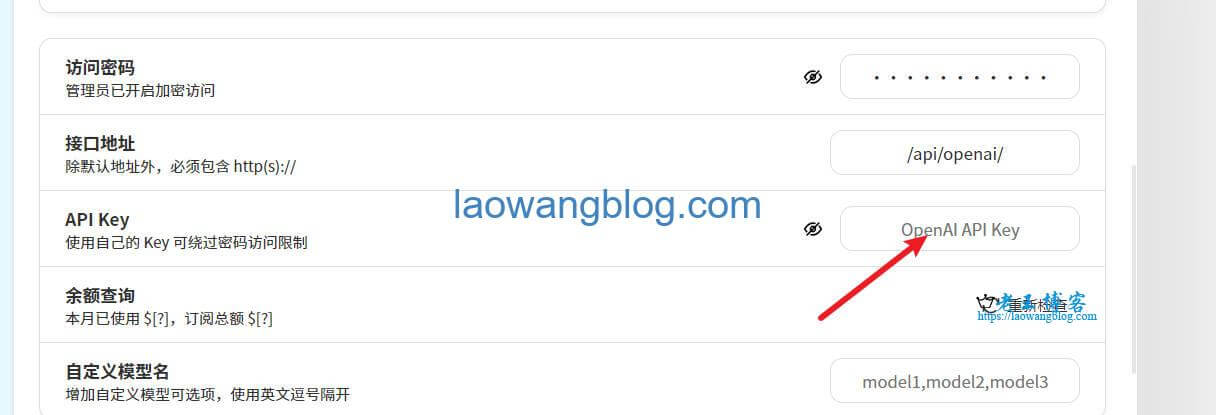
2、ChatGPT Next Web API 设置
除了通过 CODE(访问密码)来访问 ChatGPT Next Web 外,我们也可以直接使用 API Key,绕过密码访问限制。
如果你没有 API Key,则可以直接购买:《ChatGPT OpenAI API key 怎么获取?API key 购买方式分享,无需国外信用卡》
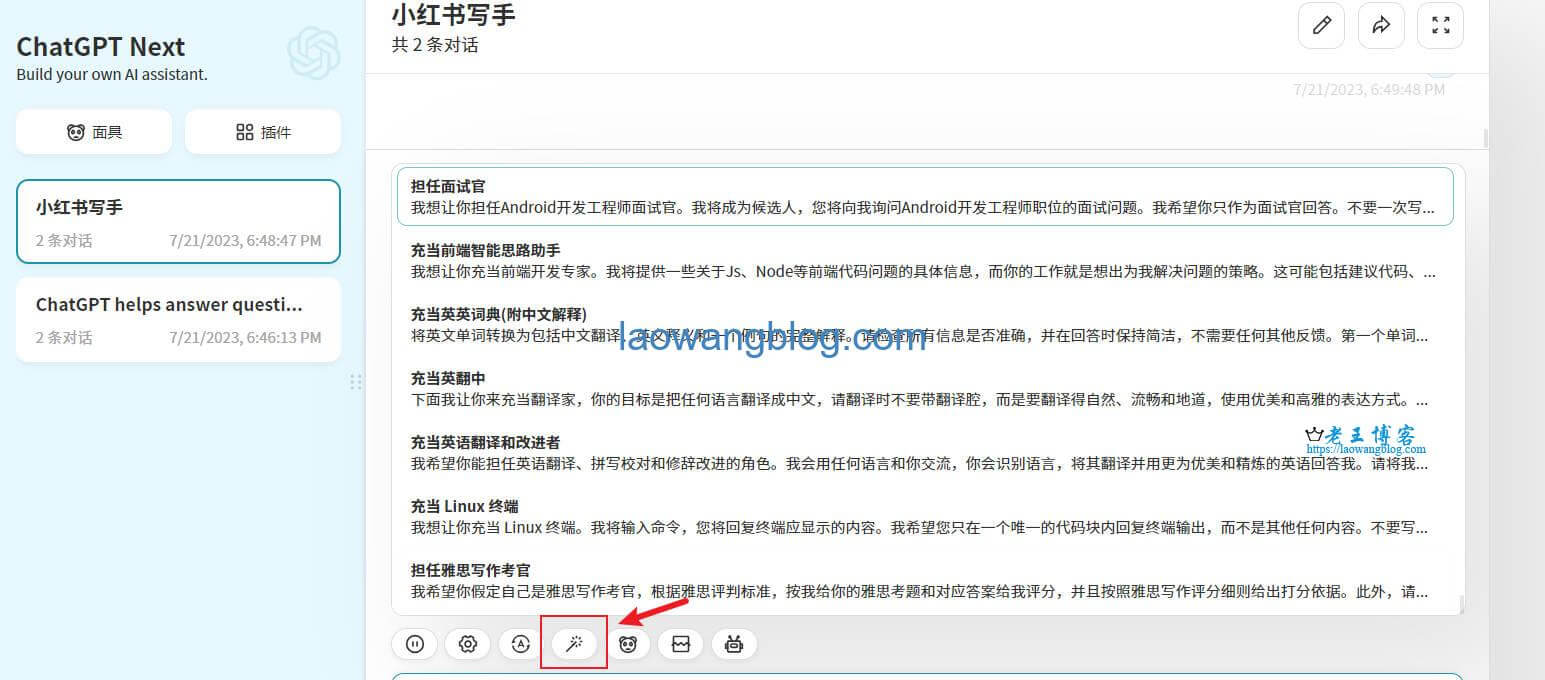
3、ChatGPT Next Web 内置 promps 使用
ChatGPT Next Web 内置了很多中英文的 promps,可以直接使用:
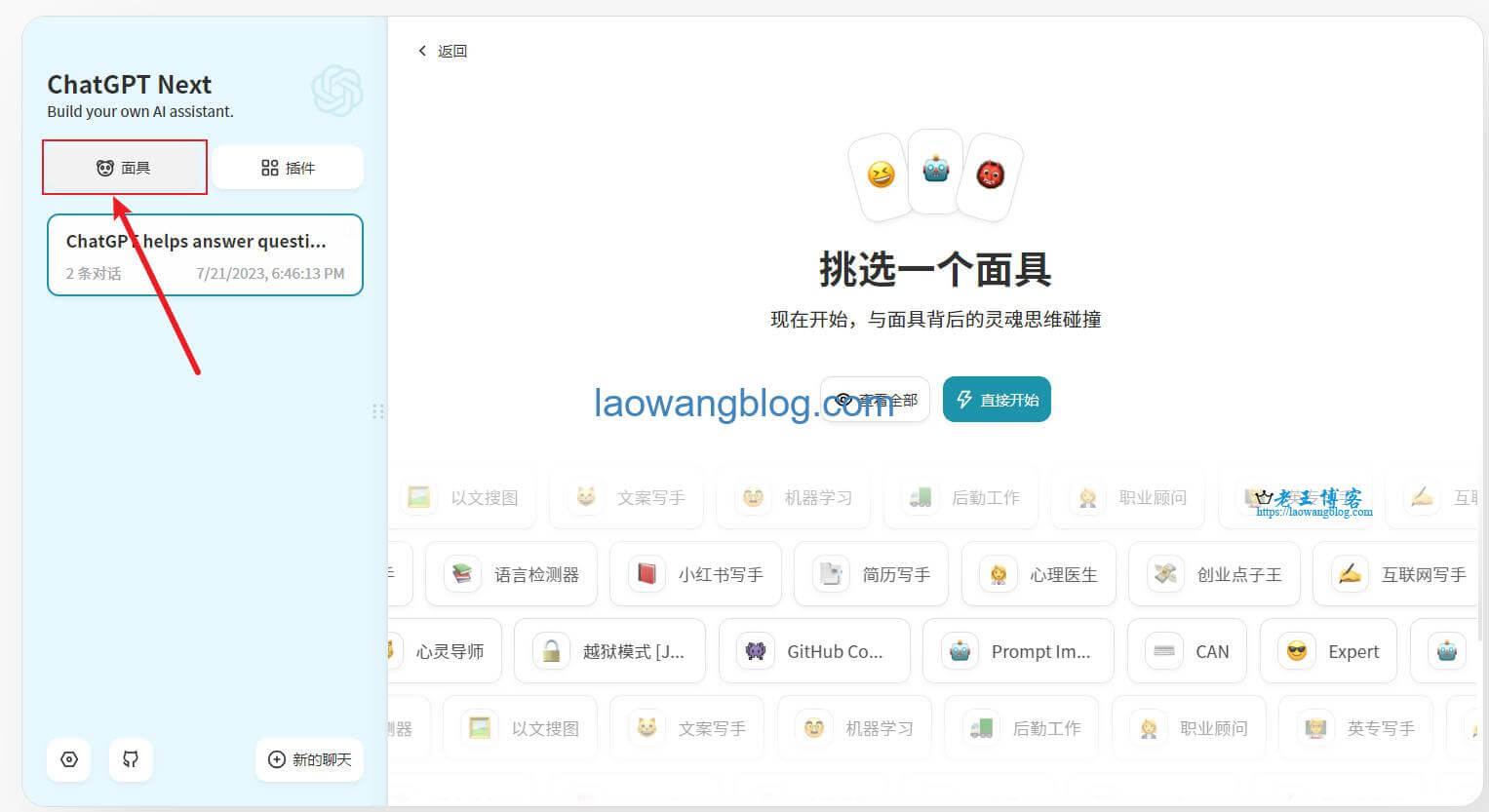
3、ChatGPT Next Web 内置面具使用
ChatGPT Next Web 同样内置了内置了很多面具(角色身份),选择对应的身份即可开启一段对话:
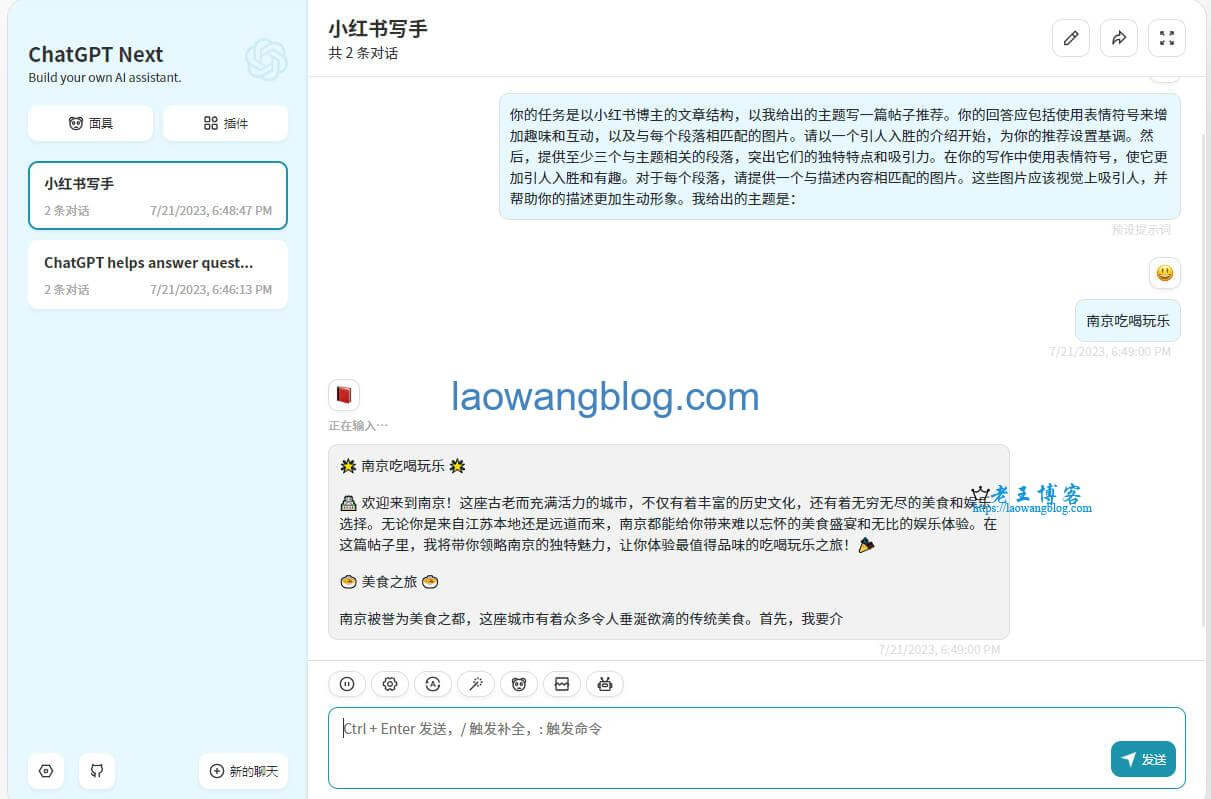
这里以小红书写手为例,选择对应的面具后,我们直接给个主题,ChatGPT 就会返回我们需要的文案了: