建站的朋友可能会发现不少 WordPress 站长会将文章中的标签(tag)关键字添加一个内部链接,可能会对你博客(网站)的 SEO 有一定的好处,老王博客也采用了这个策略,会对第一个出现的标签(tag)关键字自动添加内部链接以及文字描述。设置方法很简单,下面就分享下这个设置方法。
一、添加方法
找到 WordPress 主题下的 functions.php 文件,添加如下代码,其中 $match_num_from(一个标签在文章中出现少于多少次不添加链接)以及 $match_num_to (一篇文章中同一个标签添加几次链接)可以按照自己的需求自行修改:
//tag -> link
$match_num_from = 1; // 一个标签在文章中出现少于多少次不添加链接
$match_num_to = 1; // 一篇文章中同一个标签添加几次链接
add_filter('the_content','tag_link',1);
//按长度排序
function tag_sort($a, $b){
if ( $a->name == $b->name ) return 0;
return ( strlen($a->name) > strlen($b->name) ) ? -1 : 1;
}
//为符合条件的标签添加链接
function tag_link($content){
global $match_num_from,$match_num_to;
$posttags = get_the_tags();
if ($posttags) {
usort($posttags, "tag_sort");
foreach($posttags as $tag) {
$link = get_tag_link($tag->term_id);
$keyword = $tag->name;
//链接的代码
$cleankeyword = stripslashes($keyword);
$url = "<a href=\"$link\" title=\"".str_replace('%s',addcslashes($cleankeyword, '$'),__('View all posts in %s'))."\"";
$url .= ' target="_blank" style="color:#555; "';
$url .= ">".addcslashes($cleankeyword, '$')."</a>";
$limit = rand($match_num_from,$match_num_to);
//不链接的代码
$content = preg_replace( '|(<a[^>]+>)(.*)('.$ex_word.')(.*)(</a[^>]*>)|U'.$case, '$1$2%&&&&&%$4$5', $content);
$content = preg_replace( '|(<img)(.*?)('.$ex_word.')(.*?)(>)|U'.$case, '$1$2%&&&&&%$4$5', $content);
$cleankeyword = preg_quote($cleankeyword,'\'');
$regEx = '\'(?!((<.*?)|(<a.*?)))('. $cleankeyword . ')(?!(([^<>]*?)>)|([^>]*?</a>))\'s' . $case;
$content = preg_replace($regEx,$url,$content,$limit);
$content = str_replace( '%&&&&&%', stripslashes($ex_word), $content);
}
}
return $content;
}
二、添加效果
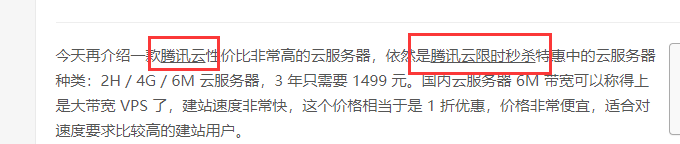
上述代码的效果图如下:
颜色代码是上述代码中的 style="color:#555;",你可以改成任易的十六进制颜色代码(查看十六进制颜色码代码对照表>>>>)。