老王有好几个网站的主题都是用的 DUX(5.0 和 5.2 都有),今天发现在使用回复别人评论的功能时,评论框不会跟随,出现了评论回复失效的问题。后来查了下是因为 WordPress 在更新到 5.1 后更新了 comment-reply-link() 这个函数,于是出现了这个回复评论问题,这里记录下解决过程。
一、前言
新版的 DUX 主题已经修复这个问题了,老王没有更新 DUX 主题(使用的是 5.0,似乎 5.3 就已经修复这个问题了),使用在旧版的 WordPress 同样不会出现问题(5.0 之前),老王使用的是 WordPress 5.2.3,由于新版 WP 更新了 comment-reply-link() 这个函数,所以会出现这个评论框不跟随的情况。
二、解决方法
分享一个网站看到的方法,在你的评论 js 里加上一段:
$('body').on('click', '.comment-reply-link', function(){
addComment.moveForm( "comment-"+$(this).attr('data-commentid'), $(this).attr('data-commentid'), "respond", $(this).attr('data-postid') );
return false; // 阻止 a tag 跳转,这句千万别漏了
});
再分享一个 DUX 主题的解决方法,在 comment.js 里加上一段:
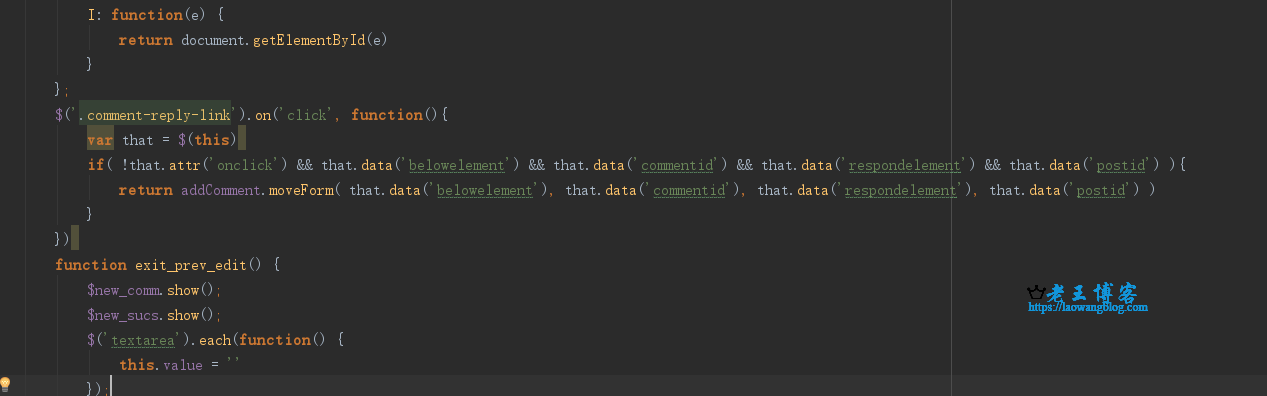
$('.comment-reply-link').on('click', function(){
var that = $(this)
if( !that.attr('onclick') && that.data('belowelement') && that.data('commentid') && that.data('respondelement') && that.data('postid') ){
return addComment.moveForm( that.data('belowelement'), that.data('commentid'), that.data('respondelement'), that.data('postid') )
}
})
具体的添加位置如下所示:
之后更新缓存就会发现这个 Bug 解决了~