在使用谷歌浏览器 Chrome 调试自适应网站时,有时我们需要查看网站在手机上访问的样式,这个目的同样可以在电脑上借助 Chrome 实现,本文老王就介绍下如何在 Chrome 中开启模拟手机调试,模拟不同手机型号、不同手机分辨率打开网站以达到调试目的。
首先按 F12 或者“右击”->“检查”打开 Chrome 开发者工具,点击左上角的“Toggle device toolbar”即可切换至手机模式:
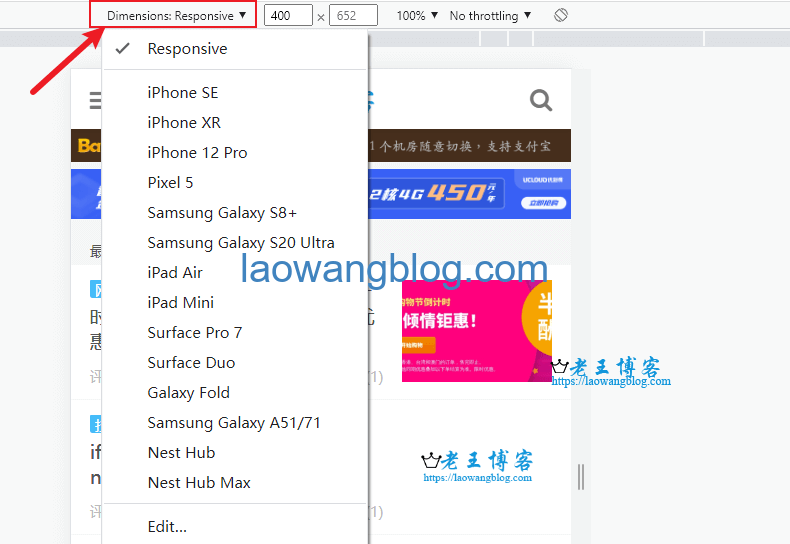
如下图,Chrome 支持模拟不同手机打开网站的效果,也可以自定义分辨率以达到调试的目的:
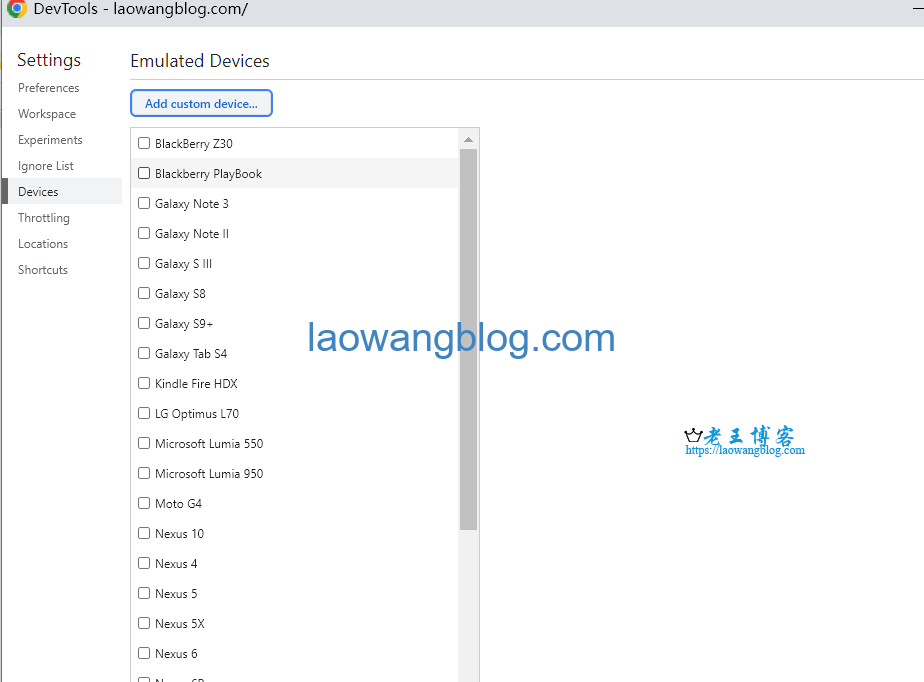
Chrome 内置了多种常见的手机型号,基本包揽了所有常见的手机品牌:
谷歌浏览器 Chrome 提供的这个模拟手机调试功能对于需要调试自适应网站还是非常方便的!